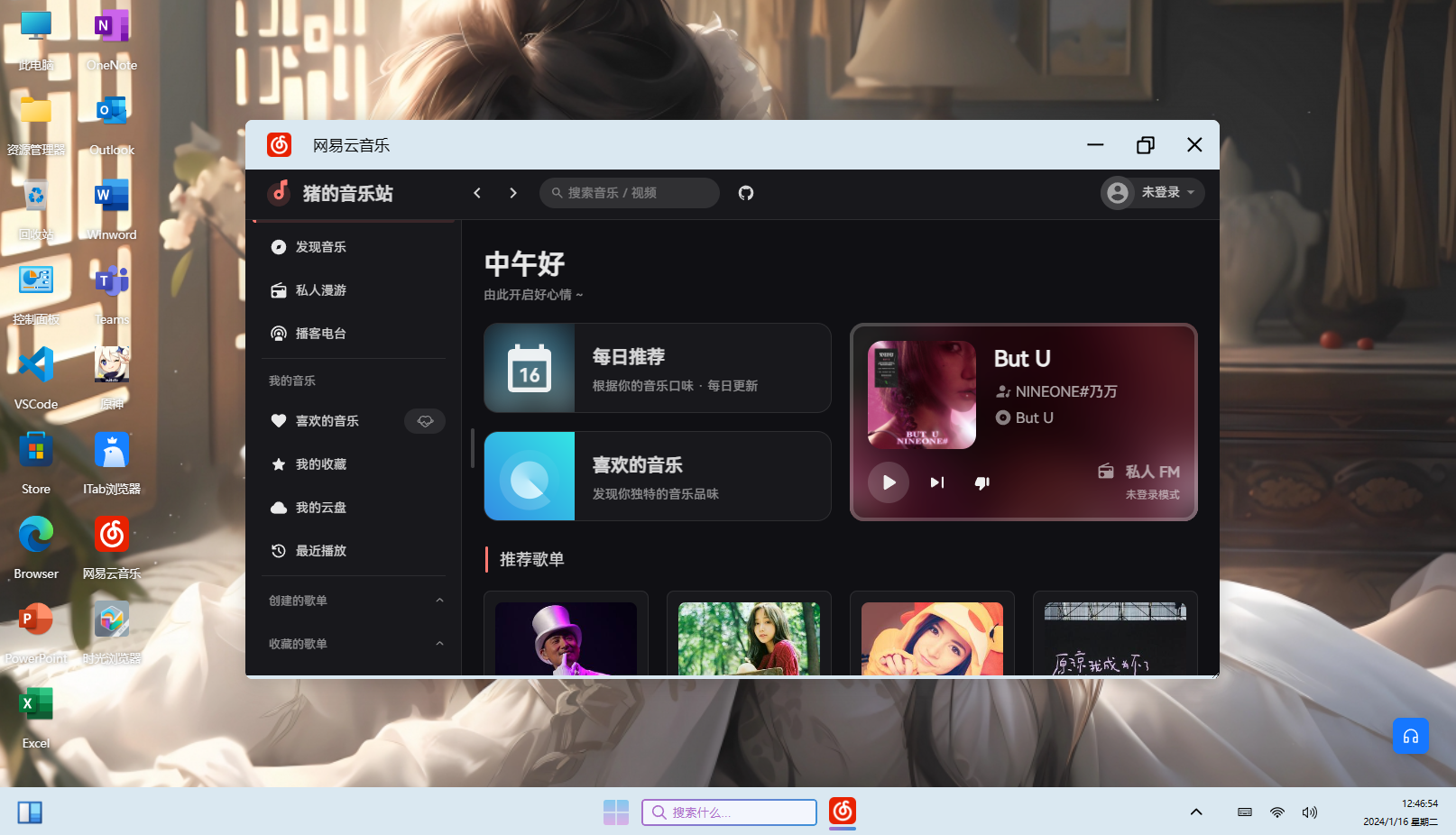
一个基于React框架和AntDesign组件库开发的前端高仿Windows项目,使用 HTML、CSS 和 JavaScript 模拟 Windows 11 操作系统的界面与交互。前段时间在看到谭景元(tjy-gitnub)的 Windows12网页版 项目后颇为震撼,深受启发,于是在百忙之中开发出了Windows11网页版。

参与开发
项目的桌面应用在 script/application.js 里面,这个文件将导出一个数组,数组里面是各种应用的配置对象。
项目的面板应用在 script/panel/application.js 里面,这个文件将导出一个数组,数组里面是各种应用的配置对象。
项目的应用程序(我在这里简称为PWA应用)在 Main\application 里面,里面用于存放PWA应用的源代码。
对于CSS的编写,请使用 SCSS 进行编写,每个组件一个SCSS文件。
import "./index.scss"
const ExampleWindowLayout = ({ name, icon }) => {
return(
<div id="window-layout-axample" onContextMenu={(event) => event.preventDefault()}>
<div className="layout-content">
<img className="layout-content-icon" src={icon} alt={name}/>
</div>
</div>
)
}
export default ExampleWindowLayout